Differenze tra le versioni di "Saluti"
| Riga 7: | Riga 7: | ||
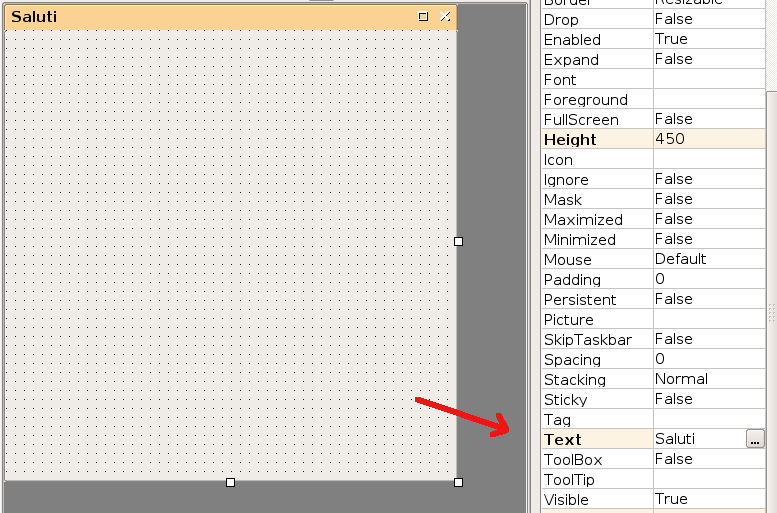
Fatto questo, l'IDE si aprirà con un form nel centro dell'area di disegno. A differenza però di quanto fatto con la precedente lezione, adesso modifichiamo il titolo del form non a runtim ma in fase di progettazione. Clicchiamo perciò sul form per selezionarlo e poi, dalla tabella delle proprietà che appare a destra, modifichiamo il valore della proprità '''Text''' inserendo ''Saluti'': | Fatto questo, l'IDE si aprirà con un form nel centro dell'area di disegno. A differenza però di quanto fatto con la precedente lezione, adesso modifichiamo il titolo del form non a runtim ma in fase di progettazione. Clicchiamo perciò sul form per selezionarlo e poi, dalla tabella delle proprietà che appare a destra, modifichiamo il valore della proprità '''Text''' inserendo ''Saluti'': | ||
| − | [[image: | + | [[image:Wiki_lez002_01.png]] |
| + | |||
| + | Come potete vedere, mentre inserite il testo nella casella il titolo del form cambia in contemporanea. | ||
| + | |||
| + | |||
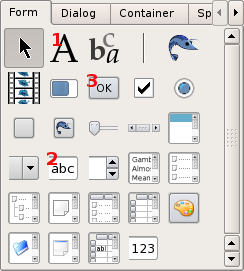
| + | Adesso ridimensioniamo il form ed inseriamo, prelevandoli dalla '''Toolbox''', una '''Label''', una '''TextBox''' ed un '''Button''', indicati rispettivamente con i numeri 1, 2 e 3 nell'immagine seguente: | ||
| + | |||
| + | [[image:Wiki_lez002_12.png]] | ||
Versione delle 16:00, 1 feb 2008
Dopo la prima lezione, in cui avete imparato come avviare un progetto con l'IDE di Gambas, è la volta di creare la nostra prima applicazione. Alla fine di questa lezione avrete imparato il significato e l'utilizzo delle proprietà degli oggetti visuali in modo da modificare l'interfaccia dei vostri programmi in runtime, vale a dire durante l'esecuzione degli stessi.
Cominciamo con l'avviare Gambas e creiamo un nuovo progetto grafico, seguendo le istruzioni che avete appreso con la lezione Ciao Mondo. Fatto questo, l'IDE si aprirà con un form nel centro dell'area di disegno. A differenza però di quanto fatto con la precedente lezione, adesso modifichiamo il titolo del form non a runtim ma in fase di progettazione. Clicchiamo perciò sul form per selezionarlo e poi, dalla tabella delle proprietà che appare a destra, modifichiamo il valore della proprità Text inserendo Saluti:
Come potete vedere, mentre inserite il testo nella casella il titolo del form cambia in contemporanea.
Adesso ridimensioniamo il form ed inseriamo, prelevandoli dalla Toolbox, una Label, una TextBox ed un Button, indicati rispettivamente con i numeri 1, 2 e 3 nell'immagine seguente: