Saluti
Dopo la prima lezione, in cui avete imparato come avviare un progetto con l'IDE di Gambas, è la volta di creare la nostra prima applicazione. Alla fine di questa lezione avrete imparato il significato e l'utilizzo delle proprietà degli oggetti visuali in modo da modificare l'interfaccia dei vostri programmi in runtime, vale a dire durante l'esecuzione degli stessi.
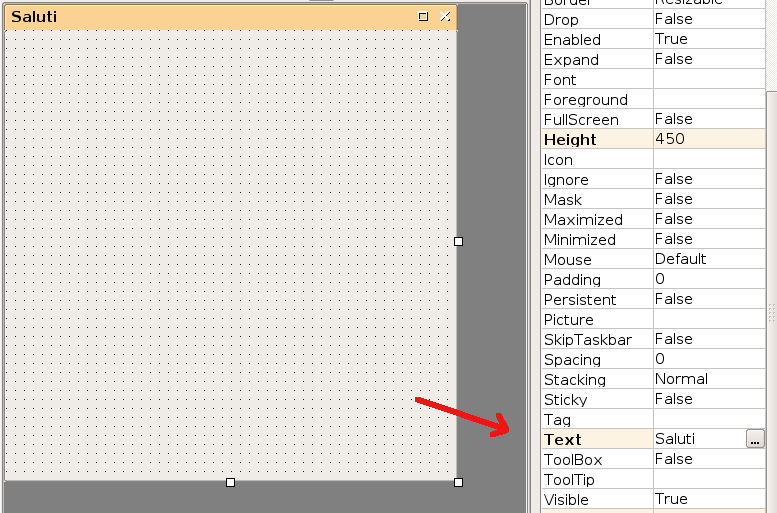
Cominciamo con l'avviare Gambas e creiamo un nuovo progetto grafico, seguendo le istruzioni che avete appreso con la lezione Ciao Mondo. Fatto questo, l'IDE si aprirà con un form nel centro dell'area di disegno. A differenza però di quanto fatto con la precedente lezione, adesso modifichiamo il titolo del form non a runtim ma in fase di progettazione. Clicchiamo perciò sul form per selezionarlo e poi, dalla tabella delle proprietà che appare a destra, modifichiamo il valore della proprità Text inserendo Saluti:
Come potete vedere, mentre inserite il testo nella casella il titolo del form cambia in contemporanea.
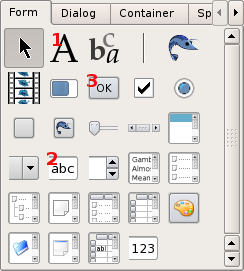
Adesso ridimensioniamo il form e prepariamoci ad inserire dei widget all'interno di esso. Quelli che useremo per questa lezione, prelevandoli dalla Toolbox posta in basso a destra dell'IDE (se non la vedete premete F6), sono la Label, la TextBox ed il Button, indicati rispettivamente con i numeri 1, 2 e 3 nell'immagine seguente:
Per posizionare un widget sul form bisogna selezionarlo con un singolo click dalla Toolbox e poi va disegnato sul form in questo modo: premere il pulsante sinistro del mouse nel punto in cui verrà posizionato l'angolo superiore sinistro del widget e poi, continuando a tener premuto il pulsante, muovere il puntatore. L'IDE risponderà disegnando un rettangolo tratteggiato che indicherà l'area occupata dal nostro widget. Il pulsante del mouse va rilasciato quando abbiamo raggiunto la dimensione e la disposizione volute.
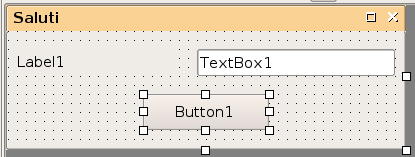
Per la nostra lezione posizionate i widget indicati come nella figura seguente:
Adesso possiamo iniziare a scrivere il codice. Inseriremo prima di tutto del codice che la nostra applicazione dovrà eseguire non appena avviata. Per far ciò dovremo inserirlo nell'evento Open del form principale. Siccome la nostra applicazione ha un solo form, questo è anche quello di avvio: difatti possiamo vedere che nella vista del progetto il nostro form, che Gambas nomina FMain, è precedeto da una freccia, ad indicare che è il form di avvio. Per far ciò, clicchiamo con il tasto sinistro sul form per selezionarlo e poi clicchiamo con il desto: dal menu contestuale selezioniamo Evento e poi Open. Alternativamente possiamo fare un doppio click in un punto vuoto del form: verrà aperto l'evento standard, che è appunto Open. Con entrambi i metodi si aprirà l'editor del codice.
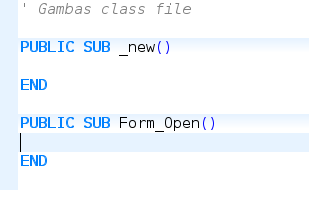
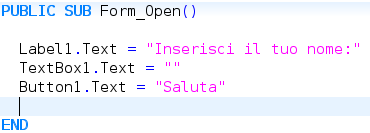
Qui possiamo vedere come l'IDE inserisce già in automatico le parole chiave per iniziare e terminare l'evento, che è a tutti gli effetti una procedura, vale a dire una porzione di codice eseguibile:
I widget del form contengono del testo standard che apparirebbe al momento di eseguire la nostra applicazione. Modifichiamo quindi tale testo inserendo il seguente codice all'interno dell'evento Open:
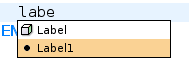
Mentre facciamo ciò, soffermiamoci un attimo su un'importante ed utile funzione dell'IDE: l''''autocompletamento'''. Mentre scriviamo il nostro codice, l'IDE analizza sempre ciò che inseriamo e se vede che iniziamo a scrivere il nome di un oggetto od una sua proprietà, una parola chiave del linguaggio oppure il nome di una procedura o di una funzione, fa apparire un menu a tendina con suggeriti i termini che possono completare quello che stiamo inserendo. Nello specifico, quando avete iniziato a scrivere Label, l'IDE ha verificato che nel progetto esisteva un widget denominato Label1 e lo ha suggerito:
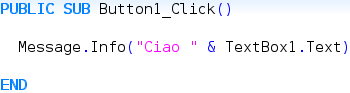
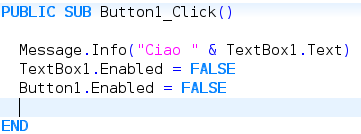
Adesso passiamo ad inserire il codice relativo all'evento Click del nostro pulsante Button1. Per far ciò torniamo al costruttore di interfaccia grafica cliccando con il tasto destro sul nostro form nella vista del progetto a sinistra dell'IDE e poi scegliendo Modifica form. Dopodiché diamo un doppio click sul nostro pulsante e torneremo così all'editor del codice con Gambas che avrà creato per noi la procedura per gestire l'evento Click (evento standard per un pulsante). Qui inseriamo il seguente codice:
Spieghiamo il codice. La classe Message è una classe statica che serve a visualizzare finestre di messaggio. La sua sintassi è la seguente:
Message.metodo(<Testo da visualizzare>[, <Testo pulsante 1>, <Testo pulsante 2>, <Testo pulsante 3>])
I metodi di questa classe, che influiscono sull'icona grafica che appare accanto al testo della finestra, sono i seguenti: Delete, Error, Info, Question e Warning. Noi abbiamo usato il metodo Info, ad indicare che il messaggio è solo informativo. Se i paramentri terminano qui, la finestra verrà visualizzata con un unico pulsante con testo OK. Opzionalmente possono essere richiesti fino a 3 pulsanti, attivati in base ai parametri passati ed identificati dal testo specificato. Questa classe può essere chiamata anche come funzione, nel qual caso restituisce un valore intero indicante l'indice del pulsante premuto, contando da sinistra a destra. Si ricorda che il primo pulsante (quello più a sinistra) è quello predefinito mentre l'ultimo (quello più a destra) è quello di annullamento.
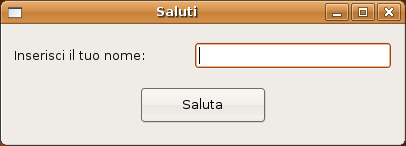
Siamo arrivati al momento di avviare la nostra applicazione. Buona norma è quella di avviare l'esecuzione premendo sempre il pulsante della compilazione completa: in questa maniera obblighiamo l'IDE ad esaminare tutto il codice prima di lanciare l'applicazione, così che eventuali errori di sintassi o di battitura possano venir fuori da subito. Se tutto è stato scritto correttamente, dovrebbe apparire una finestra come la seguente:
Inseriamo il nome nel campo testuale e premiamo OK. Se vi chiamate come me, vale a dire Leonardo, l'applicazione visualizzerà la seguente finestra di messaggio:
La nostra applicazione può essere migliorata. Ad esempio, possiamo fare in modo che, una volta che l'utente ha premuto il pulsante Saluta non possa farlo una seconda volta, tanto il saluto l'ha già avuto...
Facciamo quindi un doppio click sul pulsante Button1 e modifichiamo la procedura dell'evento Click come segue:
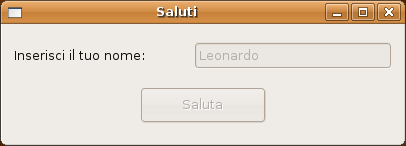
Riavviamo l'applicazione, scriviamo il nostro nome, premiamo il pulsante Saluta, ed osserviamo com'è la nostra applicazione dopo aver chiuso la finestra di messaggio con OK:
Spieghiamo il codice precedente.
Come detto all'inizio della lezione, con Gambas è possibile modificare a livello di runtime le proprietà degli oggetti visuali. In questo caso abbiamo modificato la proprietà Enabled sia del pulsante Button1 che del campo di testo TextBox1 attribuendogli il valore FALSE. Abbiamo cioè detto a Gambas di considerare i 2 widget come non più attivi per ricevere gli input dell'utente.
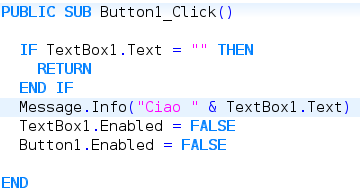
Ora la nostra applicazione avrà senz'altro un ottimo mercato. Ma se vogliamo strafare e renderla veramente un best-seller dobbiamo modificare ulteriormente il codice dell'evento Click del widget Button1 (doppio click sul pulsante) e renderlo identico al seguente:
Introduciamo il concetto di verifica condizionale grazie al costrutto If..Then..Else.
La parola chiave If (Se, tradotto dall'inglese) indica a Gambas di eseguire una porzione di codice, racchiuso fra le parole chiave Then ed Endif, al verificarsi di una condizione. Nel nostro esempio diciamo all'interprete di controllare se il testo della TextBox1, il campo in cui scriviamo il nostro nome, è uguale a "". Questa sintassi indica una stringa vuota, vale a dire una stringa che non contiene nessun carattere, neanche uno spazio (in Gambas le stringhe sono un tipo di dati che possono contenere una sequenza di più caratteri alfanumerici racchiusi appunto fra una coppia di virgolette). Nel caso che la condizione sia vera (cioè che il campo non sia stato riempito dall'utente con nessun carattere) allora l'interprete esegue il blocco di codice successivo alla parola chiave Then: nel nostro esempio si tratta del comando Return, che indica all'interprete di uscire dalla procedura o dalla funzione in corso di esecuzione. Attenzione: non indica a Gambas di uscire dal blocco condizionale, ma di abbandonare l'esecuzione della procedura (nel nostro esempio, l'evento Click dell'oggetto Button1).
Dopo questa modifica, la nostra applicazione non visualizzerà nessuna finestra di saluto nel caso l'utente non abbia prima inserito il proprio nome all'interno del campo testuale.
Termina qui questa seconda lezione, grazie alla quale avete imparato i concetti di modifica in runtime delle proprietà degli oggetti, abbiamo imparato ad utilizzare gli eventi degli oggetti, abbiamo scritto il codice della nostra prima verifica condizionale ed abbiamo imparato a gestire l'input e l'output di un programma.