Differenze tra le versioni di "Saluti"
| Riga 6: | Riga 6: | ||
Cominciamo con l'avviare Gambas e creiamo un nuovo progetto grafico, seguendo le istruzioni che avete appreso con la lezione [[Ciao Mondo]]. | Cominciamo con l'avviare Gambas e creiamo un nuovo progetto grafico, seguendo le istruzioni che avete appreso con la lezione [[Ciao Mondo]]. | ||
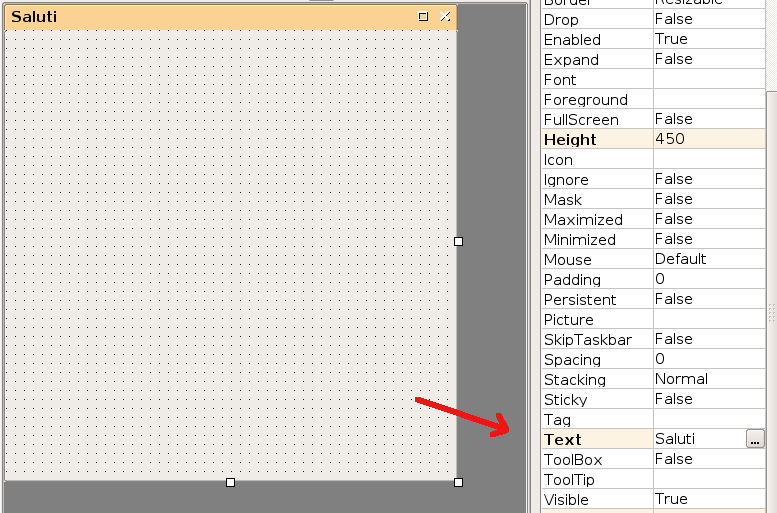
Fatto questo, l'IDE si aprirà con un form nel centro dell'area di disegno. A differenza però di quanto fatto con la precedente lezione, adesso modifichiamo il titolo del form non a runtim ma in fase di progettazione. Clicchiamo perciò sul form per selezionarlo e poi, dalla tabella delle proprietà che appare a destra, modifichiamo il valore della proprità '''Text''' inserendo ''Saluti'': | Fatto questo, l'IDE si aprirà con un form nel centro dell'area di disegno. A differenza però di quanto fatto con la precedente lezione, adesso modifichiamo il titolo del form non a runtim ma in fase di progettazione. Clicchiamo perciò sul form per selezionarlo e poi, dalla tabella delle proprietà che appare a destra, modifichiamo il valore della proprità '''Text''' inserendo ''Saluti'': | ||
| + | |||
[[image:Wiki_lez002_01.png]] | [[image:Wiki_lez002_01.png]] | ||
| + | |||
Come potete vedere, mentre inserite il testo nella casella il titolo del form cambia in contemporanea. | Come potete vedere, mentre inserite il testo nella casella il titolo del form cambia in contemporanea. | ||
| Riga 13: | Riga 15: | ||
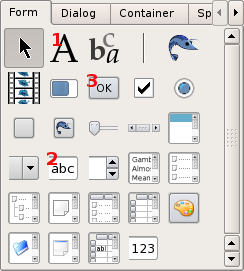
Adesso ridimensioniamo il form e prepariamoci ad inserire dei [[widget]] all'interno di esso. Quelli che useremo per questa lezione, prelevandoli dalla '''Toolbox''' posta in basso a destra dell'IDE (se non la vedete premete F6), sono la '''[[Label]]''', la '''[[TextBox]]''' ed il '''[[Button]]''', indicati rispettivamente con i numeri 1, 2 e 3 nell'immagine seguente: | Adesso ridimensioniamo il form e prepariamoci ad inserire dei [[widget]] all'interno di esso. Quelli che useremo per questa lezione, prelevandoli dalla '''Toolbox''' posta in basso a destra dell'IDE (se non la vedete premete F6), sono la '''[[Label]]''', la '''[[TextBox]]''' ed il '''[[Button]]''', indicati rispettivamente con i numeri 1, 2 e 3 nell'immagine seguente: | ||
| + | |||
[[image:Wiki_lez002_12.png]] | [[image:Wiki_lez002_12.png]] | ||
| + | |||
Per posizionare un [[widget]] sul form bisogna selezionarlo con un singolo click dalla Toolbox e poi va disegnato sul form in questo modo: premere il pulsante sinistro del mouse nel punto in cui verrà posizionato l'angolo superiore sinistro del [[widget]] e poi, continuando a tener premuto il pulsante, muovere il puntatore. L'IDE risponderà disegnando un rettangolo tratteggiato che indicherà l'area occupata dal nostro [[widget]]. Il pulsante del mouse va rilasciato quando abbiamo raggiunto la dimensione e la disposizione volute. | Per posizionare un [[widget]] sul form bisogna selezionarlo con un singolo click dalla Toolbox e poi va disegnato sul form in questo modo: premere il pulsante sinistro del mouse nel punto in cui verrà posizionato l'angolo superiore sinistro del [[widget]] e poi, continuando a tener premuto il pulsante, muovere il puntatore. L'IDE risponderà disegnando un rettangolo tratteggiato che indicherà l'area occupata dal nostro [[widget]]. Il pulsante del mouse va rilasciato quando abbiamo raggiunto la dimensione e la disposizione volute. | ||
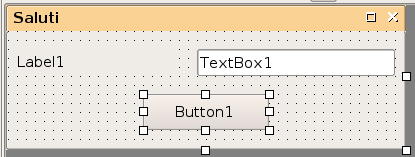
Per la nostra lezione posizionate i [[widget]] indicati come nella figura seguente: | Per la nostra lezione posizionate i [[widget]] indicati come nella figura seguente: | ||
| + | |||
[[image:Wiki_lez002_02.png]] | [[image:Wiki_lez002_02.png]] | ||
| + | |||
| + | |||
| + | Adesso possiamo iniziare a scrivere il codice. Inseriremo prima di tutto del codice che la nostra applicazione dovrà eseguire non appena avviata. Per far ciò dovremo inserirlo nell'evento '''Open''' del form principale. Siccome la nostra applicazione ha un solo form, questo è anche quello di avvio: difatti possiamo vedere che nella vista del progetto il nostro form, che Gambas nomina ''FMain'', è precedeto da una freccia, ad indicare che è il form di avvio. Per far ciò, clicchiamo con il tasto sinistro sul form per selezionarlo e poi clicchiamo con il desto: dal menu contestuale selezioniamo ''Evento'' e poi ''Open''. Alternativamente possiamo fare un doppio click in un punto vuoto del form: verrà aperto l'evento standard, che è appunto Open. Con entrambi i metodi si aprirà l'editor del codice. | ||
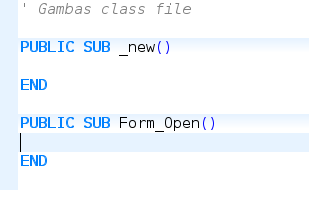
| + | Qui possiamo vedere come l'IDE inserisce già in automatico le parole chiave per iniziare e terminare l'evento, che è a tutti gli effetti una '''procedura''', vale a dire una porzione di codice eseguibile: | ||
| + | |||
| + | |||
| + | [[image:Wiki_lez002_03.png]] | ||
Versione delle 16:27, 1 feb 2008
Dopo la prima lezione, in cui avete imparato come avviare un progetto con l'IDE di Gambas, è la volta di creare la nostra prima applicazione. Alla fine di questa lezione avrete imparato il significato e l'utilizzo delle proprietà degli oggetti visuali in modo da modificare l'interfaccia dei vostri programmi in runtime, vale a dire durante l'esecuzione degli stessi.
Cominciamo con l'avviare Gambas e creiamo un nuovo progetto grafico, seguendo le istruzioni che avete appreso con la lezione Ciao Mondo. Fatto questo, l'IDE si aprirà con un form nel centro dell'area di disegno. A differenza però di quanto fatto con la precedente lezione, adesso modifichiamo il titolo del form non a runtim ma in fase di progettazione. Clicchiamo perciò sul form per selezionarlo e poi, dalla tabella delle proprietà che appare a destra, modifichiamo il valore della proprità Text inserendo Saluti:
Come potete vedere, mentre inserite il testo nella casella il titolo del form cambia in contemporanea.
Adesso ridimensioniamo il form e prepariamoci ad inserire dei widget all'interno di esso. Quelli che useremo per questa lezione, prelevandoli dalla Toolbox posta in basso a destra dell'IDE (se non la vedete premete F6), sono la Label, la TextBox ed il Button, indicati rispettivamente con i numeri 1, 2 e 3 nell'immagine seguente:
Per posizionare un widget sul form bisogna selezionarlo con un singolo click dalla Toolbox e poi va disegnato sul form in questo modo: premere il pulsante sinistro del mouse nel punto in cui verrà posizionato l'angolo superiore sinistro del widget e poi, continuando a tener premuto il pulsante, muovere il puntatore. L'IDE risponderà disegnando un rettangolo tratteggiato che indicherà l'area occupata dal nostro widget. Il pulsante del mouse va rilasciato quando abbiamo raggiunto la dimensione e la disposizione volute.
Per la nostra lezione posizionate i widget indicati come nella figura seguente:
Adesso possiamo iniziare a scrivere il codice. Inseriremo prima di tutto del codice che la nostra applicazione dovrà eseguire non appena avviata. Per far ciò dovremo inserirlo nell'evento Open del form principale. Siccome la nostra applicazione ha un solo form, questo è anche quello di avvio: difatti possiamo vedere che nella vista del progetto il nostro form, che Gambas nomina FMain, è precedeto da una freccia, ad indicare che è il form di avvio. Per far ciò, clicchiamo con il tasto sinistro sul form per selezionarlo e poi clicchiamo con il desto: dal menu contestuale selezioniamo Evento e poi Open. Alternativamente possiamo fare un doppio click in un punto vuoto del form: verrà aperto l'evento standard, che è appunto Open. Con entrambi i metodi si aprirà l'editor del codice.
Qui possiamo vedere come l'IDE inserisce già in automatico le parole chiave per iniziare e terminare l'evento, che è a tutti gli effetti una procedura, vale a dire una porzione di codice eseguibile: